Update — March 2018: This does no longer work!
If you are looking for a way to repurpose your already edited and published Instagram photos without downloading them from your social network profile and uploading them again on another server, this might be a handy workaround for you. It’s only a tiny bit technical — I promise!
Let’s say you want to integrate an Instagram photo on your blog or website, but you don’t want the typical Instagram look around it (no link to your profile, no caption, no social likes or comments like for the following photo).
Instead of saving this image on your own server (or in your WordPress library for example) you can choose to create a link within your website or blog with the URL of the Instagram server. This process is known as hot-linking or inline linking. That’s how the result would look like:
How to:
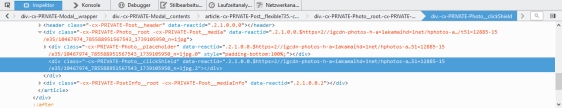
Open your Instagram profile, click the image you want to save, then right click on it and choose “Inspect Element”. This will open the developers tools box and highlight the URL of the image blue (please click on the image below for a readable version):
Copy and paste the URL after “https” and until “jpg” into a new browser tab. You’re almost there!
In my case, I would have copied the following: https=2//igcdn-photos-h-a=1akamaihd=1net/hphotos-ak-xfp1/t51=12885-15/e35/10467974_785588951567543_1739105950_n=1jpg
This line requires a little bit of tweaking before hitting “Enter”. Replace the “=2” by a colon and each “=1” by a dot. To stick with my example: https://igcdn-photos-h-a.akamaihd.net/hphotos-ak-xfp1/t51.2885-15/e35/10467974_785588951567543_1739105950_n.jpg
Hit “Enter” and you will see your image in full resolution in your new browser tab. Just copy the URL and refer to it with an <img src=”YourURL“> tag.
Major concerns when hot-linking to Instagram:
You are linking to an image of 1080×1080 px (if uploaded in square format to IG). So if you plan to display it at 20% of its size it would still be better to create a smaller image and upload it on your own server. Why? Even if you display the image at one fifth of its original size, the complete image must be downloaded to a browser before it is displayed in the smaller size, which can make your website or blog significantly slowlier if you proceed with all your images like this.
Major concerns when hot-linking to other websites:
If a large number of people are accessing your website, then a large number of people will be loading that image from the other website to display on your site. This might cause traffic problems for your website or the other website, including charges for serving many images.
Please keep in mind the copyright rules! Do NOT use this method to publish others’ Instagram images on your own website or blog; especially without mentioning the source. This trick is meant to help photographers who wish to repurpose their Instagram photos without having to upload them once more to a second server.
If you like this post you might also like New Free Tools To Analyze Your Instagram Followers And Engagement Rate…


Interesting! Thanks.
LikeLike
You’re most welcome Jane :-)
LikeLike
Great tip Anja. The Oatmeal gave us a great example last year of how much it can cost and how websites can be vunerable to the images being swapped: https://twitter.com/oatmeal/status/659423433508286464
LikeLike
Thanks for the link Nick. I missed that one.
That’s quite a bill!!
LikeLiked by 1 person
This doesn’t seem to work anymore like with your https://igcdn-photos-h-a.akamaihd.net/hphotos-ak-xfp1/t51.2885-15/e35/10467974_785588951567543_1739105950_n.jpg image. :(
LikeLike
Hi Ant! Nope, it doesn’t. I had left a small update notification in March, directly under the article headline. I think Instagram found out :D Sorry!
LikeLike
Oops. I read too fast. I should be asleep. Thanks. :)
LikeLiked by 1 person